https://timely-granita-6bf64b.netlify.app/clock.html
Clock! TikTok
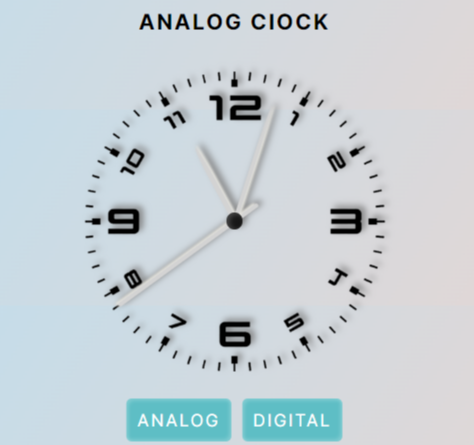
ALALOG CLOCK ANALOG DIGITAL
timely-granita-6bf64b.netlify.app


이번에 처음 사용해본 css
- filter:drop-shadow()
- 아날로그 시계의 입체감을 주기 위해서 처음 사용해봤다.
- 시계의 본체(png)와 시계의 분침,초침,시침에 입체감을 주기 위해서 사용하였다
본체에 그림자를 주고, 시계의 침에는 흰색으로 가장 밝은 부분을 만들기 위해서 사용하였다. 다만 완벽하지는 않아서 침이 돌 때 그림자와 같은 위치에 있을 때가 있다
나중에 if문으로 몇도 이상일 경우는 drop-shadow를 다르게 준다면 괜찮을 것 같다. - drop-shadow이외에도 다양한 filter가 있음을 알게 되었다. 나중에 꼭 사용해볼 것
- https://developer.mozilla.org/en-US/docs/Web/CSS/filter-function/drop-shadow
drop-shadow() - CSS: Cascading Style Sheets | MDN
The drop-shadow() CSS function applies a drop shadow effect to the input image. Its result is a <filter-function>.
developer.mozilla.org
- box-shadow (4가지방향으로!)
- 이번에 사용해보면서 확실히 공부가 되었다. inset은 안쪽 그림자를 만들 수 있고 x y blur spread 색상
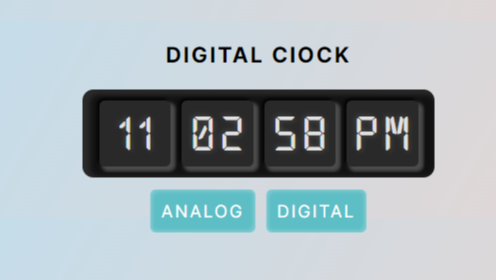
- 디지털 시계의 본체의 입체감을 위해 사용하였다.
본체 바깥쪽 부분의 빛반사를 표현하기 위해서 왼쪽상단 꼭지점을 기준으로 가로, 세로 모서리 부분에 흰색 그림자를 주었고. 오른쪽하단 꼭지점을 기준으로 가로,세로 모서리 부분에 검은색 그림자를 넣었다. 이를표현하기 위해서 본체 자체 색상도 완전한 검은색이아니라 약간의 회색빛이 돌도록 만들었다 - 숫자가 보이는 부분은 본체 빛 방향을 왼쪽에서 오른쪽으로 가게 만들었기 때문에 숫자 칸쪽에 바깥쪽 그림자 색상을 다르게 주었다 왼쪽은 검은색 오른쪽은 흰색
- text-shadow
- 디지털 시계의 빛 번짐을 표현하기 위해서 검색해서 사용했는데 괜찮은 것 같다
- 다만 호환성이 그다지 좋지 않은 편이라....흠...
JS에서 유의가 필요했던 부분
시계의 침을 표현할 때 초침자체를 rotate를 돌리면 안 된다
-이상한 방향으로 돌게됨. div자체를 돌려야 돌아간다
시침이 우리가 실제 시계에서 보던 시침처럼 만드려면 추가계산이 필요하다
- 단순하기 getHours()해서 들고와서 그것만 계산하면 안되고, 반드시 시침의 움직임에 따라 그 다음숫자 방향으로 움직여야한다
'Js&React 실습 > JSprac' 카테고리의 다른 글
| [JS]이미지 슬라이더 만들기2(캐러셀)+변경 (0) | 2022.07.10 |
|---|---|
| [JS] 드롭다운 구현하기 (0) | 2022.07.05 |
| [JS]이미지 슬라이더 만들기(캐러셀)+추가 (0) | 2022.06.30 |
| [JS] 가위 바위 보! (0) | 2022.06.20 |
| 자바스크립트로 pagination 구현하기(+리액트) (0) | 2022.05.30 |



